16-09-2020
16-09-2020Are you a beginner? Want to up your CSS game? Then it is time to get serious about your game!!!
If you know working on the box model and floating of boxes, then it is the time to start with CSS. We have come up with the latest CSS tricks that can help you build the design you wish.
No doubt, CSS is quite complicated, but once you get your head around below mentioned CSS tricks or hacks, you can surely achieve some amazing results.
Let’s have a look at top CSS tricks….
Absolute positioning
The absolute positioning key is important to control over where an element lives on the site all times. If you take your browser like a big bounding box, then with this absolute positioning key you can control where the box element will stay. You can control the staying of an element by using top, right, left, and bottom with a pixel value.
position:absolute;
top:20px;
right:20pxUsing the Asterisk (“*”)
Using * in the particular tag in CSS can help you to apply characteristics whenever that tag is being used. For instance with *p with some CSS styling, then every <p> tag will get the same qualities. It means using an asterisk can save you from typing out the styles for each tag.
Resizing Images
Maximum width of 100% can be specified for an image to make it fit a certain size. It means your image can never get out of the screen. With this tip, you can also specify height: auto to adjust the height of your image.
img {
max-width:100%;
height:auto;
}Hover Effects
Thanks to CSS it is possible that a website with elements changes its color when the mouse hovers over it. If you will declare the hover effect for a particular element, then, according to your specifications users can see hovers effect on that element while scrolling the mouse. You can specify the hover effect to change color without affecting the font style and height of the element.
.entry h2{
font-size:36px;
color:#000;
font-weight:800;
}
.entry h2:hover{
color:#f00;
}Characteristics assignment To Multiple Classes in a single shot
If you want to assign a particular font, border, or any other characteristic on more than one element of one class, then you can simply do it by separating the multiple classes with commas before the assignment of characteristics.
.blog, img, .sidebar {
border: 1px solid #000;
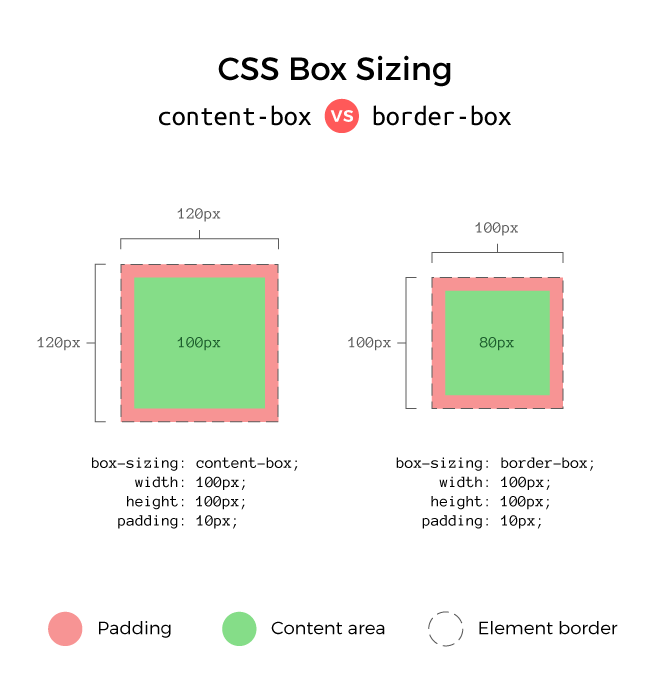
}Using box-sizing: border-box;
Do you want to set borders around the elements? But these borders can increase the size of elements in the form of padding.
Well, box-sizing: border-box feature can help you to set the size of the element as assigned by you and this feature also helps the element to maintain its integrity with its border.

Using: before and Using: after
If you want to add some specific content at the beginning of the occurrence of the element then: before can help you to specify so. For instance, if you want to specify certain text to be at the beginning of each heading then by using h2: before {…} you can do so.
Similarly, if you want to specify some content at the end of a specific element the: after can do the same. For instance, if you want to add “read more” at the end of each paragraph the: after feature can help you to do so.
p:after{
content: " -Read more… ";
color:#f00;
}The bottom line
Above mentioned are a handful of CSS tricks that you should know as there can be never-ending tricks for every coding language. Read something very useful and don’t stop yourself to get knowledge.
It is important to keep up with all the latest CSS tricks so well-known designing companies like Webridez can help you to get something worthwhile and informative.